Im ersten Teil unseres Workshops haben wir uns den Grundeigenschaften von CSS Flex gewidmet. Dabei gibt es immer einen flex-container und mehrere flex-items. In diesem Abschnitt möchte ich ein Anwendungsszenario aufzeigen, wann flex sinnvoll sein kann.
Media Modul
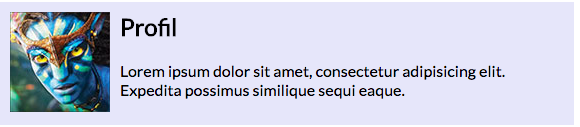
Das Media Modul, wie auf diversen sozialen Netzwerken zu sehen, ist ein idealer Anwendungsfall für CSS Flex. Es besteht aus einem zweispaltigen Grid, wobei die linke Spalte ein Bild oder Video beinhaltet, die Rechte eine Überschrift und weiteren Fließtext.
Wir starten das Modul mit einem <article>, welcher als flex-container mit der Eigenschaft display: flex initiiert wird. Im Rahmen einer realen Web-Applikation ist es unbedingt notwendig von Anfang an organisiert zu arbeiten. Mit zunehmender Komplexität wächst auch das Bedürfnis nach strukturiertem Code. Als Namenskonvention für CSS Klassen empfiehlt sich daher CSS BEMIT.
Wir klassifizieren also unser Modul mit .media-module und die flex-items mit .media-module__media und .media-module__body. Diese beiden flex-items gruppieren unser Markup, und lassen uns über Flex Einfluss auf das Layout nehmen.
Unserem image tag weisen wir eine maximale Breite von 100 Pixeln zu, so dass unserem Paragraphen genügend Platz in der Breite zur Verfügung steht und eventuelle Retina Images in entsprechender Größe dargestellt werden.
<article class="media-module">
<div class="media-module__media">
<img src="avatar.jpg">
</div>
<div class="media-module__body">
<h2>Profil</h2>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</article>
.media-module {
display: flex;
padding: 10px;
background: lavender;
}
.media-module__media {
margin-right: 10px;
}
img {
max-width: 100px;
}
See the Pen CSS Flexbox simplifiziert – Part 2a by Jan Benda (@iCymiCy) on CodePen.